 Gephi est un outil puissant de modélisation de réseaux qui a également l’avantage de sa grande simplicité : pas besoin de compétences particulières pour l’utiliser, excepté une certaine curiosité ! Cet outil est utilisés dans de nombreuses recherches, raison pour laquelle j’en propose ici un guide adapté à une large audience. Ce tutoriel, basé sur vos propres données facebook, peut évidemment être utilisé à d’autres fins, avec de nombreux types de données.
Gephi est un outil puissant de modélisation de réseaux qui a également l’avantage de sa grande simplicité : pas besoin de compétences particulières pour l’utiliser, excepté une certaine curiosité ! Cet outil est utilisés dans de nombreuses recherches, raison pour laquelle j’en propose ici un guide adapté à une large audience. Ce tutoriel, basé sur vos propres données facebook, peut évidemment être utilisé à d’autres fins, avec de nombreux types de données.
MISE A JOUR : Une version ultérieure de ce tutoriel a été publiée.
Table des matières
- Préalable, une petite introduction à l’analyse de réseaux sociaux
- Télécharger ses données depuis facebook
3. Nettoyer la base de données - Premiers pas avec Gephi
- Les algorithmes de visualisation
6. Derniers détails
[Bonus] Jouer avec la détection de communautés
1. Préalable, une petite introduction à l’analyse de réseaux sociaux
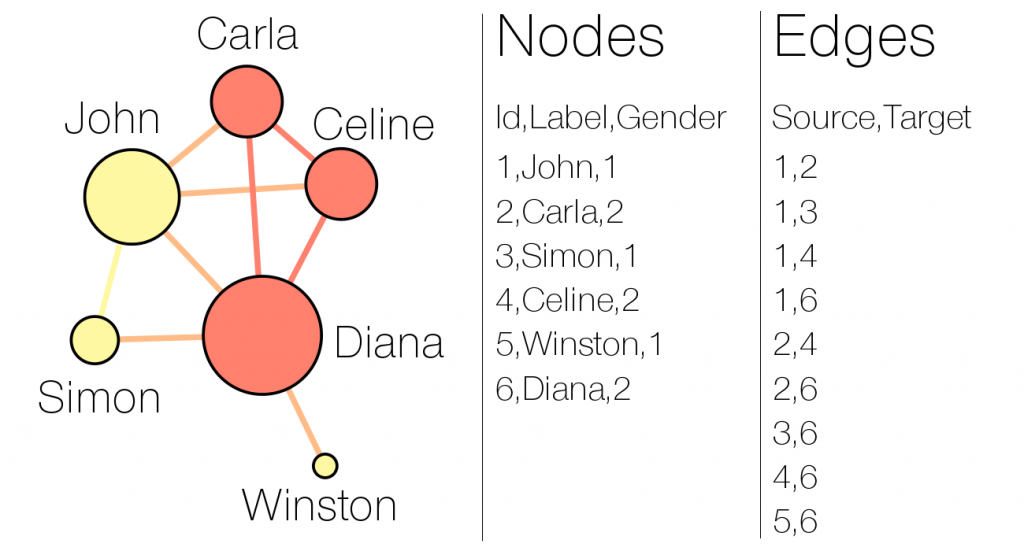
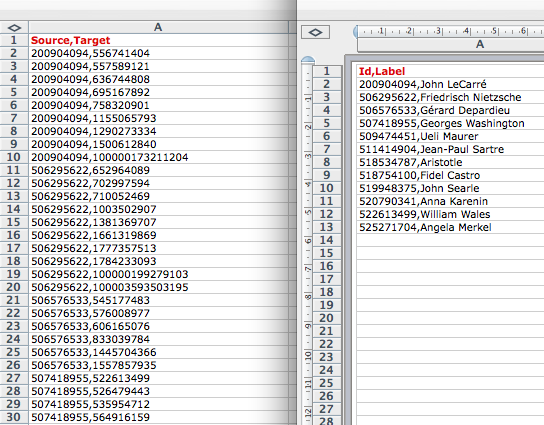
 Pour produire un réseau, deux informations sont nécessaires: une liste des acteurs composant le réseau et une liste des relations entre ces acteurs. En tant que composants d’un objet mathématique, on appellera les acteurs “noeuds” et les relations “arêtes”. Ci-contre, on observe un graphe très simple, avec ses deux listes sources explicitées. Deux attributs sont ajoutés aux noeuds : un label (son nom) et un genre. Dans la liste des arêtes, les colonnes “Source” et “Target” réfèrent aux numéros d’identifiants des noeuds. Dans notre exemple, l’attribut de genre détermine la couleur des noeuds. La taille de ces derniers est dépendante de leur “degré” (le nombre d’arêtes qu’ils entretiennent avec les autres noeuds).
Pour produire un réseau, deux informations sont nécessaires: une liste des acteurs composant le réseau et une liste des relations entre ces acteurs. En tant que composants d’un objet mathématique, on appellera les acteurs “noeuds” et les relations “arêtes”. Ci-contre, on observe un graphe très simple, avec ses deux listes sources explicitées. Deux attributs sont ajoutés aux noeuds : un label (son nom) et un genre. Dans la liste des arêtes, les colonnes “Source” et “Target” réfèrent aux numéros d’identifiants des noeuds. Dans notre exemple, l’attribut de genre détermine la couleur des noeuds. La taille de ces derniers est dépendante de leur “degré” (le nombre d’arêtes qu’ils entretiennent avec les autres noeuds).
2. Télécharger ses données depuis Facebook
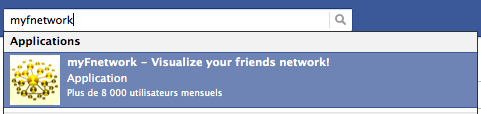
 Lancez l’application “myfnetwork” depuis Facebook, qui permet aux utilisateurs de cartographier leur réseau d’amis (égo-centré), mais dont les graphes sont parfaitement illisibles.
Lancez l’application “myfnetwork” depuis Facebook, qui permet aux utilisateurs de cartographier leur réseau d’amis (égo-centré), mais dont les graphes sont parfaitement illisibles.
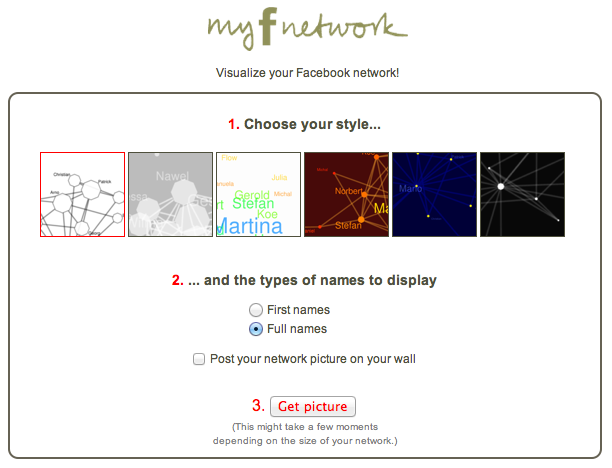
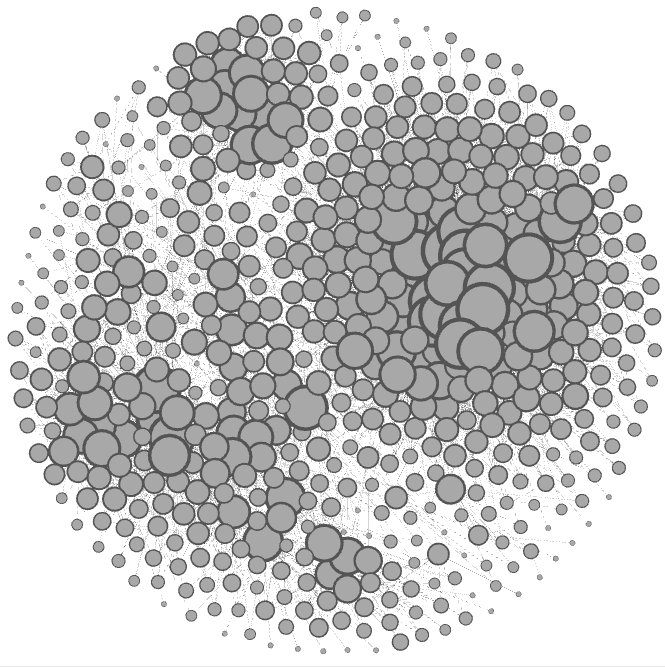
 Remplissez le formulaire comme suggéré ici (le layout style n’a pas d’importance) et cliquez sur get the picture pour obtenir cette mignonne (mais inutilisable) visualisation de votre réseau Facebook.
Remplissez le formulaire comme suggéré ici (le layout style n’a pas d’importance) et cliquez sur get the picture pour obtenir cette mignonne (mais inutilisable) visualisation de votre réseau Facebook.

 Miraculeusement (enfin, pas tant que ça puisque j’ai choisi cette application pour cette unique raison), un bouton vous permettant de télécharger vos données est rendu disponible. Après avoir sélectionné “Gephi”, un fichier est téléchargé.
Miraculeusement (enfin, pas tant que ça puisque j’ai choisi cette application pour cette unique raison), un bouton vous permettant de télécharger vos données est rendu disponible. Après avoir sélectionné “Gephi”, un fichier est téléchargé.
3. Nettoyer la base de données

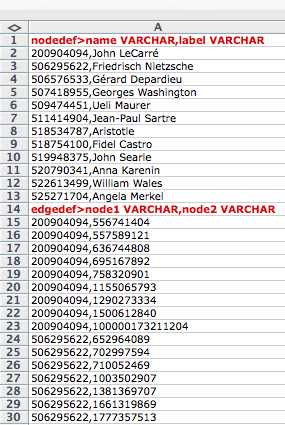
 Ouvrez votre fichier .txt dans un tableur. Les deux listes (noeuds et arêtes) sont fusionnées dans un seul document, mais vous reconnaîtrez rapidement les en-têtes qui séparent les deux listes.
Ouvrez votre fichier .txt dans un tableur. Les deux listes (noeuds et arêtes) sont fusionnées dans un seul document, mais vous reconnaîtrez rapidement les en-têtes qui séparent les deux listes.
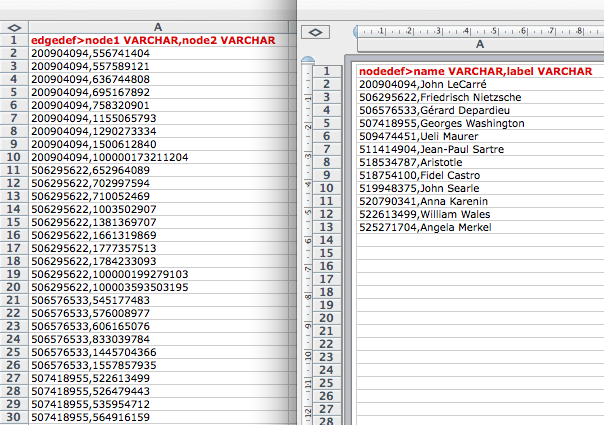
Copiez la listes des noeuds (généralement bien plus courte que la liste des arêtes) et collez-la dans un autre tableur.
Ensuite, effacez la liste des noeuds de son document original, ce dernier ne contient alors plus que la liste des arêtes.
Pour vous assurer de la compatibilité des données avec Gephi, renommez les en-têtes des deux documents comme suit :
![]()
– Arêtes : Source,Target
– Noeuds : Id,Label
Ensuite, enregistrez les deux fichiers dans le format .csv
4. Premiers pas avec Gephi
Pour commencer, il s’agit de télécharger le logiciel en question, à l’adresse suivante : https://gephi.org/users/download/

 Ce tutoriel est basé sur la version beta 0.8.2 . Si vous rencontrez un problème du à une mise à jour ultérieure, n’hésitez pas à le faire savoir en commentaire de ce post. Ceci dit, ce genre de problème est peu probable.
Ce tutoriel est basé sur la version beta 0.8.2 . Si vous rencontrez un problème du à une mise à jour ultérieure, n’hésitez pas à le faire savoir en commentaire de ce post. Ceci dit, ce genre de problème est peu probable.
Lancez l’application et ouvrez un « nouveau projet » dans le menu de mise en route.
Importer les noeuds
![]()
![]()
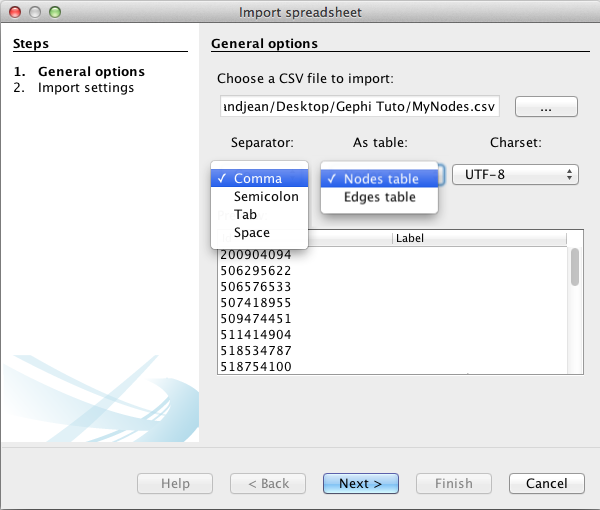
Dans le « Laboratoire de données », cliquez sur « importer feuille de calcul » pour ouvrir la fenêtre d’import.

 Spécifiez que le séparateur entre vos données est exprimé par une virgule et n’oubliez pas d’informer à Gephi que vous importez les noeuds, comme montré dans cet exemple. Pressez « Suite ».
Spécifiez que le séparateur entre vos données est exprimé par une virgule et n’oubliez pas d’informer à Gephi que vous importez les noeuds, comme montré dans cet exemple. Pressez « Suite ».
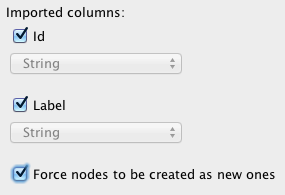
Finalement, remplissez les champs requis comme montré ici (ci-contre à gauche).
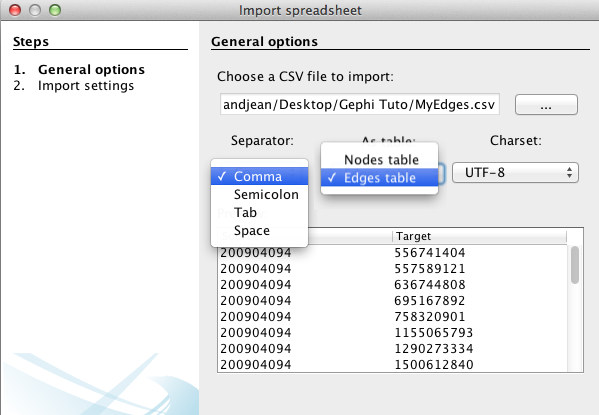
Importer les arêtes

 Follow the same procedure as for the nodes, but by filling it in the following manner: specify the comma and inform Gephi that this time you import the edges.
Follow the same procedure as for the nodes, but by filling it in the following manner: specify the comma and inform Gephi that this time you import the edges.
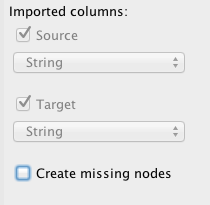
Fill in the last fields, and uncheck “create missing nodes”, because you’ve already imported them.
5. Les algorithmes de visualisation
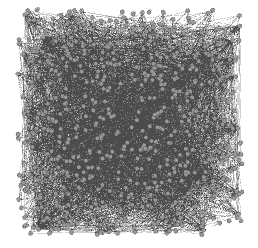
 L’action se déroule désormais dans l’onglet « Prévisualisation ». D’emblée, le programme produit une spatialisation aléatoire du graph dont vous avez importé les noeuds et arêtes.
L’action se déroule désormais dans l’onglet « Prévisualisation ». D’emblée, le programme produit une spatialisation aléatoire du graph dont vous avez importé les noeuds et arêtes.
Eliminer le « bruit »
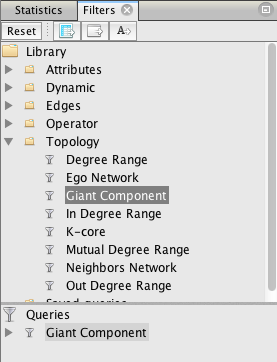
 La première opération consiste en réduisant le graphe à sa composante géante, à savoir la partie du graphe dans laquelle on trouve un chemin entre chaque couple de noeuds (bref, une élimination des noeuds orphelins, qui ne sont connectés à aucun autre noeud). Dans la colonne de droite, sélectionnez Filtre/Librairie/Topologie/Composante géante et confirmez en cliquant sur « Filtrer ».
La première opération consiste en réduisant le graphe à sa composante géante, à savoir la partie du graphe dans laquelle on trouve un chemin entre chaque couple de noeuds (bref, une élimination des noeuds orphelins, qui ne sont connectés à aucun autre noeud). Dans la colonne de droite, sélectionnez Filtre/Librairie/Topologie/Composante géante et confirmez en cliquant sur « Filtrer ».
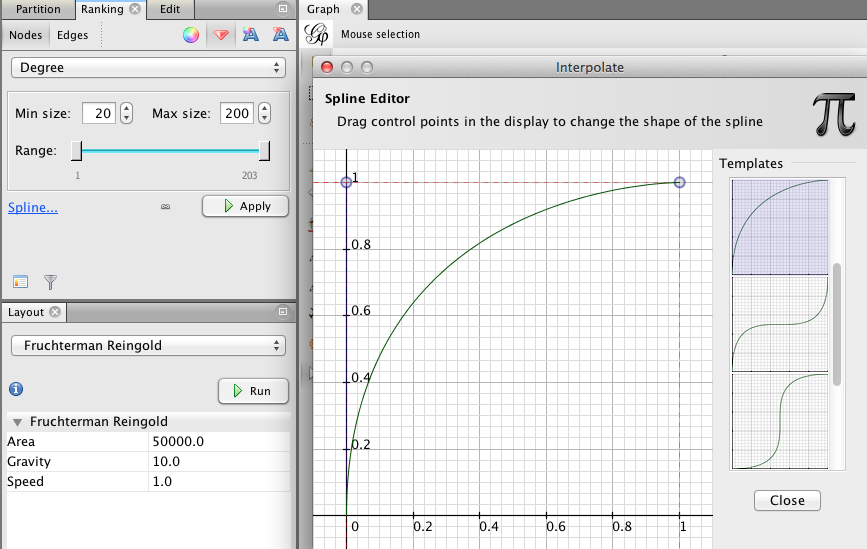
Taille des noeuds
 Dans le panneau « Ranking » (colonne de gauche en haut), sélectionnez « noeuds » et le diamant rouge (taille) puis sélectionnez « degré » dans le menu déroulant. Il faut ensuite entrer les valeurs minimales et maximales du diamètre des cercles (proposition : 20-200). Ensuite, cliquer sur le lien bleu « Spline » pour éditer le type de progression à appliquer au diamètre (choisir la 3e proposition, comme montré dans l’illustration ci-contre, pour tenir compte du fait que les valeurs affichent une surface).
Dans le panneau « Ranking » (colonne de gauche en haut), sélectionnez « noeuds » et le diamant rouge (taille) puis sélectionnez « degré » dans le menu déroulant. Il faut ensuite entrer les valeurs minimales et maximales du diamètre des cercles (proposition : 20-200). Ensuite, cliquer sur le lien bleu « Spline » pour éditer le type de progression à appliquer au diamètre (choisir la 3e proposition, comme montré dans l’illustration ci-contre, pour tenir compte du fait que les valeurs affichent une surface).
Spatialisation
 C’est le plat de résistance ! Comme il est possible de jouer (et de se perdre) avec de très nombreuses possibilités de spatialisation, je vous propose une façon de faire qui a fait ses preuves et convient relativement bien aux réseaux facebook de 200-1000 personnes.
C’est le plat de résistance ! Comme il est possible de jouer (et de se perdre) avec de très nombreuses possibilités de spatialisation, je vous propose une façon de faire qui a fait ses preuves et convient relativement bien aux réseaux facebook de 200-1000 personnes.
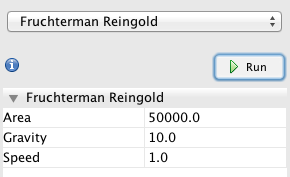
Commencez avec la spatialisation dite de Fruchterman Reingold (colonne de gauche, en bas), et utilisez les mêmes variables que dans l’exemple (50000 ; 10 ;1).
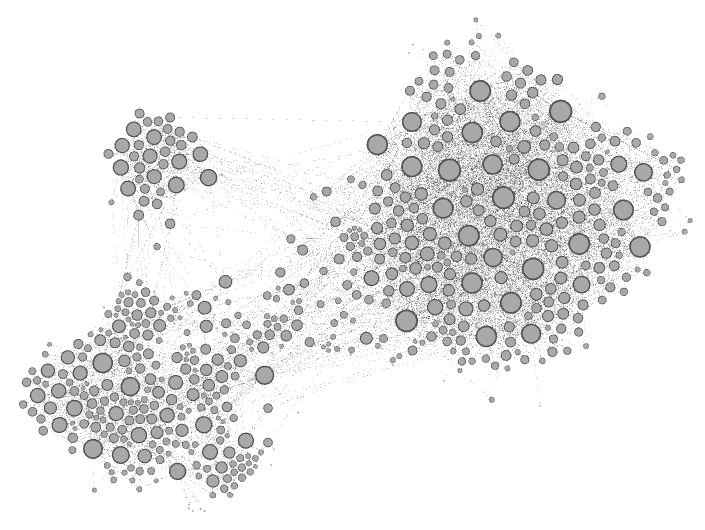
 Cette visualisation dispose les noeuds de façon gravitationnelle (un équilibre d’attraction-répulsion, comme des aimants). A ce stade, vous pouvez déjà voir se dessiner des communautés très connectées. Laissez la fonction travailler jusqu’à ce que le graphe soit stabilisé.
Cette visualisation dispose les noeuds de façon gravitationnelle (un équilibre d’attraction-répulsion, comme des aimants). A ce stade, vous pouvez déjà voir se dessiner des communautés très connectées. Laissez la fonction travailler jusqu’à ce que le graphe soit stabilisé.
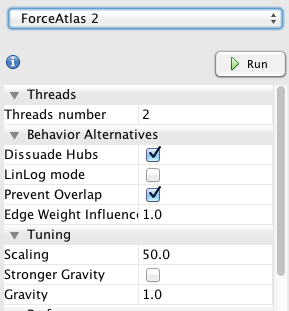
 Utilisez ensuite l’algorithme de spatialisation Force Atlas 2 pour disperser les groupes et donner plus d’espace aux noeuds. Soyez attentifs aux paramètres indiqués, il ont une influence significative sur l’apparence finale.
Utilisez ensuite l’algorithme de spatialisation Force Atlas 2 pour disperser les groupes et donner plus d’espace aux noeuds. Soyez attentifs aux paramètres indiqués, il ont une influence significative sur l’apparence finale.
Couleur des noeuds
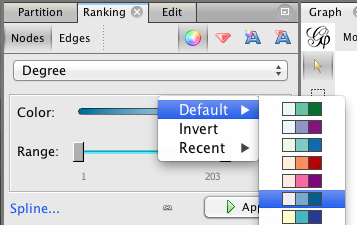
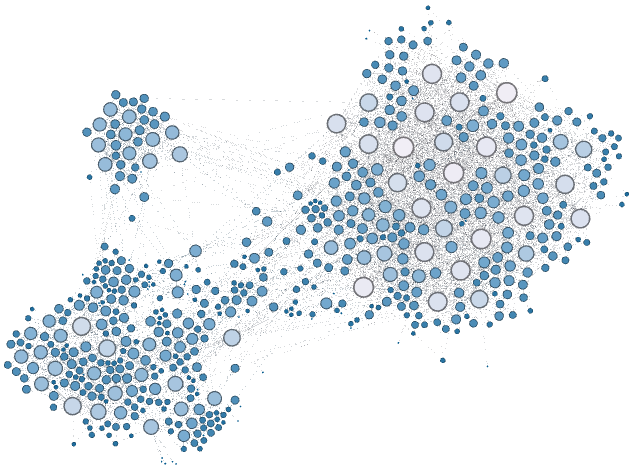
 Comme il n’y a pas de catégories appliquées aux noeuds (ce qui aurait par exemple été le cas dans notre premier exemple où les noeuds sont classé selon leur genre), je vous propose d’utiliser une deuxième fois le degré des noeuds pour leur assigner une couleur.
Comme il n’y a pas de catégories appliquées aux noeuds (ce qui aurait par exemple été le cas dans notre premier exemple où les noeuds sont classé selon leur genre), je vous propose d’utiliser une deuxième fois le degré des noeuds pour leur assigner une couleur.
 Sans changement du « Spline », les derniers réglages s’appliquent. Ce n’est pas un problème. Sentez-vous libres et créatifs !
Sans changement du « Spline », les derniers réglages s’appliquent. Ce n’est pas un problème. Sentez-vous libres et créatifs !
6. Derniers détails
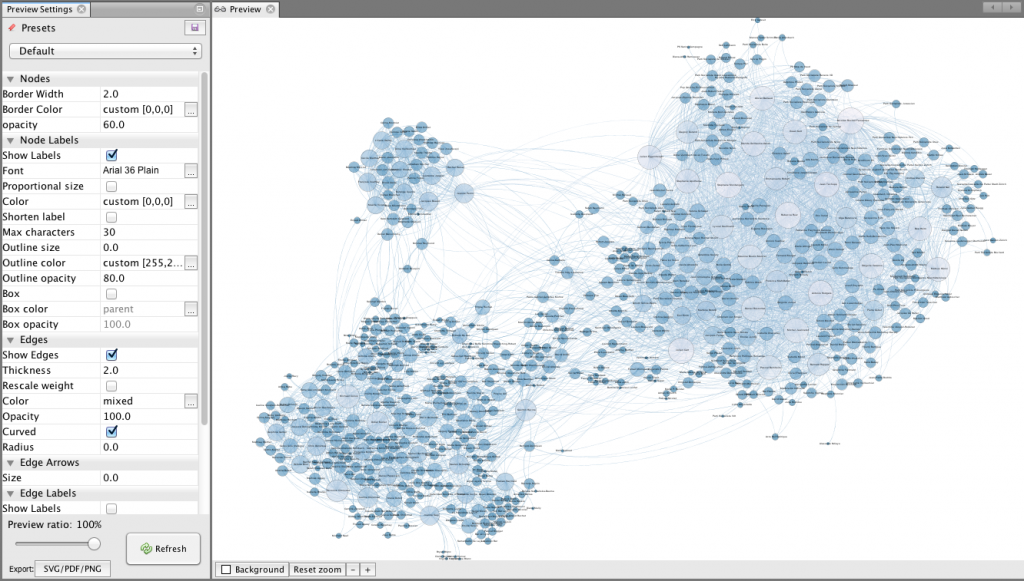
![]() Dans le menu « Aperçu », vous pouvez régler les derniers détails esthétiques.
Dans le menu « Aperçu », vous pouvez régler les derniers détails esthétiques.
A la différence des dernières étapes, les changements que vous appliquez ici au graphe sont réversibles et ne touchent pas à la structure/spatialisation de l’ensemble. Dans cette capture d’écran, vous trouvez une suggestion de réglages pour un rendement intéressant :
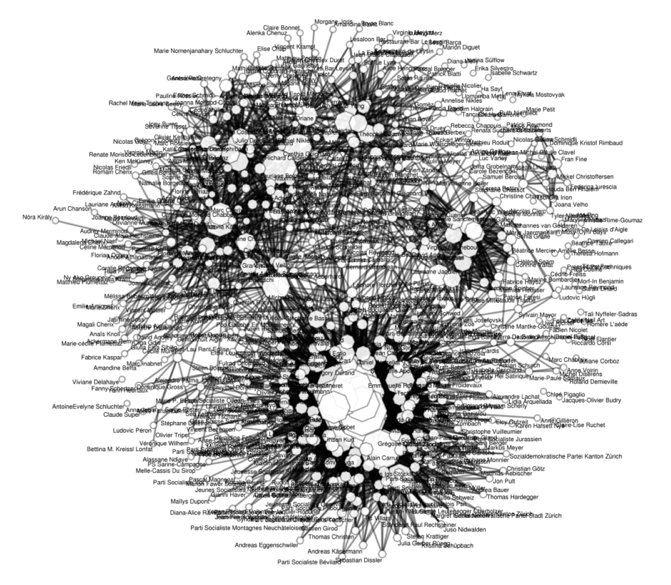
Notez que vous êtes libres d’afficher ou pas les labels des noeuds, à savoir les noms de vous contacts facebook.
Exportez votre oeuvre d’art
Au pied de la colonne de réglages, vous trouvez un lien d’export. Notez qu’exporter votre production en .png donne un document d’une résolution assez mauvaise. Vous avez meilleur temps de l’exporter en .pdf ou en .svg. Ce dernier format a le très grand avantage de pouvoir être modifié par la suite avec votre logiciel de traitement d’image favori (je vous recommande le programme open source Inkscape pour manipuler le .svg).
… et partagez-la !
N’hésitez pas à commenter cet article avec un lien permettant aux autres lecteurs de ce tutoriel de voir votre oeuvre !
Quelques réalisations transmises suite à ce tutoriel :
Bonus : Jouer avec la détection de communautés
 Un réseau d’utilisateurs facebook, à moins que vous n’apparteniez à un très petit groupe très soudé, contient des subdivisions internes appelées communautés. Il existe des méthodes qui permettent de mettre ces communautés en évidence, elles dépendent d’une comparaison de la densité des arêtes à l’intérieur d’un groupe avec la densité des arêtes qui relient ce groupe au reste du réseau. Apprenez-en plus ici !
Un réseau d’utilisateurs facebook, à moins que vous n’apparteniez à un très petit groupe très soudé, contient des subdivisions internes appelées communautés. Il existe des méthodes qui permettent de mettre ces communautés en évidence, elles dépendent d’une comparaison de la densité des arêtes à l’intérieur d’un groupe avec la densité des arêtes qui relient ce groupe au reste du réseau. Apprenez-en plus ici !
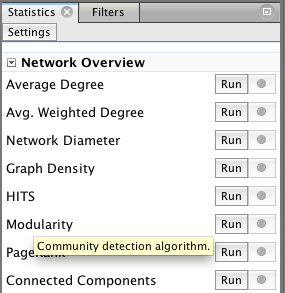
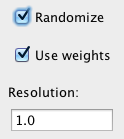
 Dans la colonne de droite du menu « Prévisualisation », cliquez sur Statistiques/Modularité/Lancer pour afficher la fenêtre de modularité. Choisissez une résolution (entre 0.1 et 2), cliquez sur OK et fermez la fenêtre.
Dans la colonne de droite du menu « Prévisualisation », cliquez sur Statistiques/Modularité/Lancer pour afficher la fenêtre de modularité. Choisissez une résolution (entre 0.1 et 2), cliquez sur OK et fermez la fenêtre.
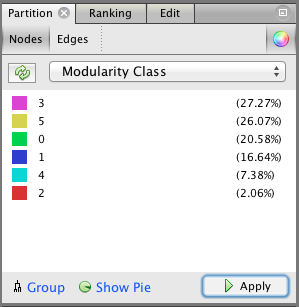
 La dernière étape se déroule dans la partie « partition » de la colonne de gauche. Sélectionnez « noeuds » puis « modularité » dans le menu déroulant. Vous avez la possibilité de modifier les couleurs attribuées aux différentes communautés détectées.
La dernière étape se déroule dans la partie « partition » de la colonne de gauche. Sélectionnez « noeuds » puis « modularité » dans le menu déroulant. Vous avez la possibilité de modifier les couleurs attribuées aux différentes communautés détectées.
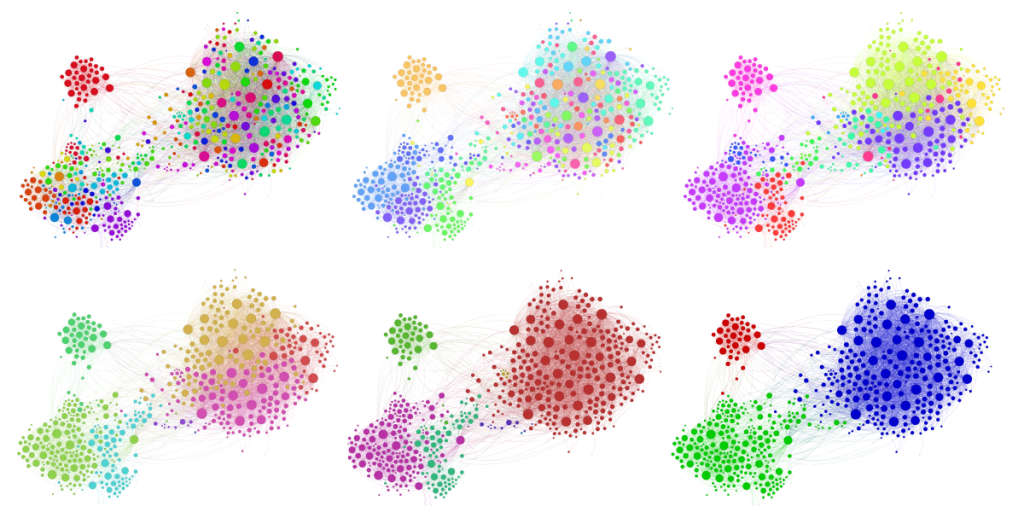
N’hésitez pas à répéter cette opérations avec plusieurs « résolutions » ! Si vous décidez d’en faire ainsi, vous devrez chaque fois désélectionner et resélectionner « modularité » dans la colonne de gauche, puis rafraichir le calcul des couleurs.
Par exemple :
 [Ce tutoriel est une traduction du tutoriel publié précédemment et par mes soins en anglais sur pegasusdata.com, retrouvez-le ici]
[Ce tutoriel est une traduction du tutoriel publié précédemment et par mes soins en anglais sur pegasusdata.com, retrouvez-le ici]








Chez moi, myfnetwork me propose directement un fichier *.gdf quand je choisi un export Gephi, que je peux importer sans autre forme de procès dans ledit Gephi. Toute l’étape 3 (qui est la plus fastidieuse) est rendue inutile.
Oui, excellente remarque (est-ce qu’ils ont changé récemment ? ou est-ce que ce jour-là mon importation s’est faite en .txt parce que mon appareil ne lisait pas les .gdf ?)!
Je vais modifier le tutoriel pour pouvoir sauter le point 3. Presque à contrecoeur parce qu’il fait un peu perdre de vue l’aspect fondamental de l’analyse de réseau que sont ces deux fichiers arêtes/noeuds.
Et encore une remarque (désolé du spam) les arrêtes devraient être droites puisque, par définition, un graphe d’amis sur Facebook est non orienté. Contrairement à un graphe de followers sur twitter.
Je ne comprends pas tout à fait cette remarque (qui n’a rien du spam) à propos du layout des arêtes. En quoi est-ce que l’orientation ou pas du graphe (on est d’accord, on a ici un graphe non orienté) impose une visualisation particulière des arêtes ?
Parce qu’il est conventionnel de marquer le sens de l’orientation d’un graphe soit par une flèche, soit par une arrête courbe. Et de garder des arrêtes droites pour un graphe non orienté.
Rien n’est imposé, mais on perd un peu en lisibilité, parce qu’il faudrait préciser (à ceux qui savent déjà lire un graphe) que les arrêtes sont courbes mais le graphe non orienté, alors qu’une arrête droite sans flèche n’est jamais ambiguë. Cela dit, je trouve les courbes bien plus élégantes 😉
Ok, je ne me rendais pas compte du fait qu’une arête courbe sans flèche pouvait sembler ambiguë. Est-ce que tu as de la littérature là-dessus, ça m’intéresserait au plus haut point ?
Je n’ai pas de littérature sous la main, mais:
– il y a une mention intéressante dans cette présentation (p.10)(et j’avais vu cela aussi dans une autre doc de Gephi, mais sans me souvenir de laquelle). Le sens de “rotation” de l’arc peut remplacer la flèche et fait partie de la langue de Gephi
– les noms sont intéressants (arrête dans un graphe non orienté, arc dans un graphe orienté), cf. Wikipedia
– c’est clairement attesté sur les forums Gephi.
– plus intuitivement, je n’ai jamais vu de graph non orienté qui aurait des “arrêtes” courbes (sauf quand ils représentent quelque chose de “géographique” comme les ponts de Königsberg
– pas de réponse définitive, mais quelques pistes dans ce document qui préconise des arcs doubles pour les orientés (et je remarque qu’ils “tournent toujours dans le même sens”).
[NDLR: Et cette référence supplémentaire à propos de la visualisation d’arcs dirigés]
Hello! Merci pour ce travail !!! Mais comment fait-on pour que les prénoms apparaissent ?
Dans l’affichage “Preview” (le 3e, là où on gère les derniers détails d’affichage), colonne de gauche, section “Node Labels”, cocher “Show Labels”.
Si cela ne suffit pas (mais les données exportées par myfnetwork devraient convenir), il faut au préalable activer l’affichage des “labels” dans le footer de l’affichage “Overview” (qui se développe au pied de la fenêtre de visualisation du graphe).
Show Labels est coché, mais rien! C’est quoi le “footer” de “Overview”? Désolé, je connais pas les termes informatique… J’ai un peu tout testé,mais rien n’y fait ! Arrg! 🙂
Bonsoir, excusez ma non-réactivité ce soir, séance oblige…
Pour vous guider, une capture d’écran (cliquez ici) pour expliquer ce que mon commentaire précédent tentait de clarifier. Suivre l’étape 1 et 2 puis zoomer sur votre graphe pour voir si les noms sont apparus. Si non, étape 3 et cocher “label”.
(NB: n’oubliez pas qu’il faut cliquer sur “rafraichir”, dans le menu de visualisation, pour que les modifications s’appliquent)
Pas de problème !! En tout cas, MERCI, ça a fonctionné à merveille. 🙂
C’est trop génial, et très bien expliqué pour les non-informaticienne, comme moi! héhé!
Ravi d’avoir réussi à susciter votre intérêt pour cet outil !
Une remarque plus philosophique, mais qui a pas mal d’implications quant à la représentation. En suivant ton tuto, j’analyse certes mon réseau, mais sans moi! Dit autrement, je suis en position méta plutôt qu’en lien avec les personnes de mon réseau (donc avec lesquelles je suis en lien par définition, puisque c’est le point de départ du graphe!); joli paradoxe.
Trois conséquences plus ou moins intéressantes pour le graphe lui-même:
1. Si je m’ajoute au réseau (donc que je me mets en ligne avec chaque sommet), le filtrage du bruit n’est plus nécessaire, puisqu’il n’y aura plus d’électron libre. Ce qui signifie que je vois tout mon réseau, et non seulement les personnes qui ont un lien avec moi + une autre personne du réseau.
2. En m’ajoutant au réseau, je deviens évidemment son élément central. Ce qui fait par exemple que Force Atlas 2 peut devenir relativement proche de Fruchterman (à condition de ne pas superposer les nœuds et d’une forte gravité).
3. J’ai la certitude que le cas de deux graphes séparés n’arrivera pas. Ce cas (très théorique il est vrai) présenterait deux cercles de mes amis dont aucun n’a de lien avec une seule personne de l’autre cercle.
NB: Pour s’ajouter au graphe, vous passerez par l’étape facultative ci-dessus du csv dans un tableur ou, si vous êtes esthète, par quelques coups de cuillère à pot dans ViM (ou un éditeur de texte moins bien de votre choix). Si vous avez compris ce que j’ai dit ci-dessus, ce que vous avez à faire sera limpide.
Tout à fait juste, je ne crois pas par contre en l’intérêt d’un graphe complètement égo-centré, il n’apporte pas plus d’informations. D’ailleurs, il suffit dans ce tutoriel de ne pas filtrer les “satellites” pour les afficher quand même. Je ne suis pas non plus persuadé que quelqu’un dans le monde possède un réseau facebook avec deux graphes complexes complètement séparés. 😉
Il y a tout de même un vrai intérêt à avoir un gdf modifié avec “moi” dedans. Le gdf devient alors “autonome”, il ne dépend plus de “moi”. Ce qui signifie que l’on peut “additionner” des gdf et modéliser des réseaux beaucoup plus grands. P.ex en choisissant 10 personnes de Suisse romande, ça pourrait donner des trucs relativement groovy, non?
Très bonne idée de prendre ainsi un certain nombre de graphes egocentrés pour voir en quoi ils se chevauchent (et se rendre ainsi compte des “amis” communs, etc…) ! Par contre, la sélection est extrêmement dictée par des impératifs pratiques qui ne répondent pas aux règles des échantillonnages (mais pour le groovy, on s’en contrefiche). Reste à trouver les joyeux volontaires !
Hello,
Voici mon réseau pour la science.
Excellent, on y constate deux choses: Le réseau n’a pas été nettoyé des personnes qui ne sont pas connectées avec d’autres noeuds, ce qui les satellise en bordure (mais ce n’est pas embêtant, au contraire, cela montre que ce réseau n’est pas complètement homogène et contient quelques réseautages “externes” au réseau traditionnel de son détenteur). On y distingue également deux clusters, dont un est complètement déconnecté de la masse des contacts. Ces deux groupes s’expliquent certainement pour des raisons professionnelles, voyages, ou autres (des réseaux constitués autour d’un intérêt “imperméable”).
Erk! On dirait dirait un atome de vomi coincé dans un serveur.
Ce moment tant attendu où la technique fusionne avec la créativité interprétative ! 😉
Merci beaucoup pour ce tuto Gephi. Ce serait dommage de retirer le point 3: pour tous ceux qui souhaiteraient analyser graphiquement autre chose que leur réseau facebook 😉
Merci pour votre intérêt ! Je n’ai pas réessayé à mener cet exercice à bien depuis sa publication, et il semble que l’outil utilisé pour télécharger ses données Facebook (myfnetwork) ne soit plus aussi fiable qu’à l’époque.
Toutefois, quel que soit l’outil utilisé, c’est vrai que cette étape 3 permet à chacun de comprendre la nature des données et de s’accommoder ainsi de n’importe quelle autre application.
Si jamais, une version plus récente de ce tutoriel est disponible ici, en anglais.
Bonjour Martin,
Tout d’abord je te remercie pour ce travail riche et exceptionnel, je viens de trouver votre site mais malheureusement qe je n’arrive pas à accéder à l’application “myfnetworks” depuis mon compte Facebook, il me signale qu’elle est inexistante. Du coup je ne peux pas continuer les autres étapes. Pouvez vous me montrer une autre manière pour le téléchargement de mes données sur facebook ?
Bonjour SVP ;
Si je veux représenter graphiquement 3 variables (Production de chaque pays par années) càd il y a trois variables : Années , Pays , Chiffre de production
bonjour martin
je souhaite cartographier ma page facebook pour connaitre les qui la suive. cela me permettra de mieux cibler avec mon contenu.
la je suis un peu perdu
je ne sais pas trop par où commencer malgré les tutos et autres